- 长臂猿-企业应用及系统软件平台


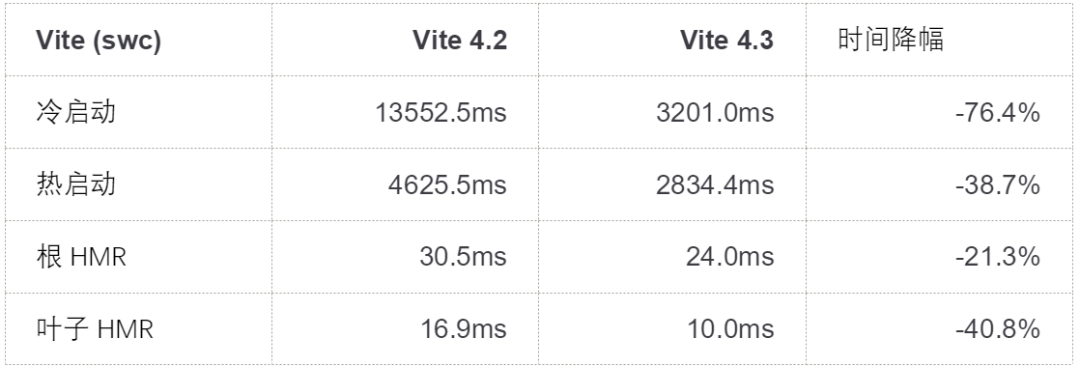
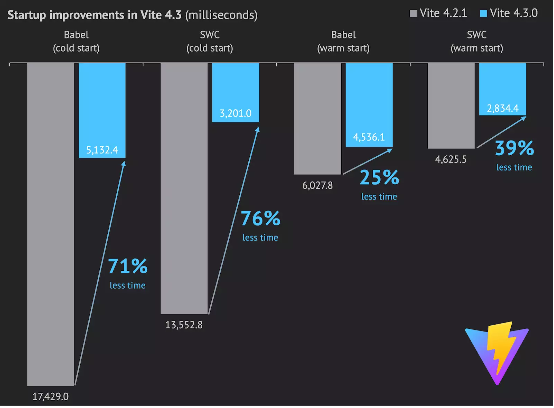
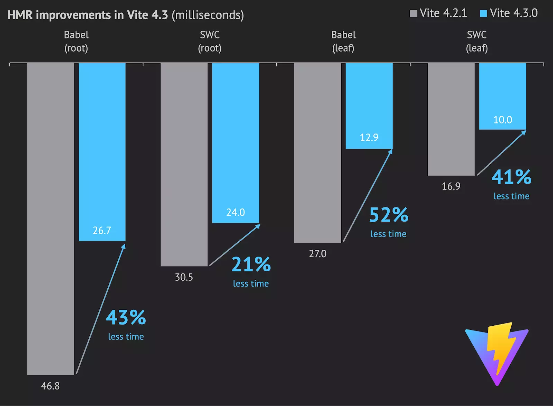
在本次小版本迭代中,我们专注于提高开发服务器的性能。解析逻辑得到简化,热路径性能升级,缓存在查找 package.json、TS 配置文件和经过解析的 URL 时也更加智能。 感兴趣的朋友可以参考这篇博文,了解 Vite 贡献者们如何让 Vite 4.3 实现速度飞跃(https://sun0day.github.io/blog/vite/why-vite4_3-is-faster.html)。 与 Vite 4.2 相比,这个冲刺版本实现了全面的速度跃迁。 下面来看 sapphi-red/performance-compare 测得的性能改进,其中测试了开发服务器在对一款包含 1000 个 React 组件的应用进行冷、热启动时的时间,以及根、叶子组件的热替换(HMR)时间: 这里(https://gist.github.com/sapphi-red/25be97327ee64a3c1dce793444afdf6e)了解关于测试基准的更多信息。此次性能测试的运行硬件和 Vite 版本为: CPU: Ryzen 9 5900X, 内存: DDR4-3600 32GB, SSD: WD Blue SN550 NVME SSD Windows 10 Pro 21H2 19044.2846 Node.js 18.16.0 Vite 与 React Plugin 版本 早期采用者还上报称,在测试 Vite 4.3 beta 版时,应用程序的实际开发启动速度提高了 1.5 至 2 倍,我们也期待大家上报更多性能感受。 我们将继续努力提高 Vite 性能。目前我们正在为 Vite 开发一款官方基准测试工具,借此记录每条 Pull Request 的性能指标。 另外,vite-plugin-inspect 现在提供更多与性能相关的功能,可帮助大家确定哪些插件或中间件构成了应用程序的性能瓶颈。 在页面加载完成后,可以使用 vite --profile (之后按 p)以保存开发服务器启动的 CPU 配置文件。您可以在应用程序中将其作为 speedscope 打开以检查性能问题。大家也可以在讨论区(https://github.com/vitejs/vite/discussions)或 Vite Discord(https://chat.vitejs.dev/)中与 Vite 团队分享您的发现。 编程语言优化自然是其中极为重要的一环,我们在 Vite 4.3 中对 JavaScript 做出了一系列有趣的优化。 Vite 使用 tsconfck 来查找和解析 tsconfig 文件。在此之前,tsconfck 会使用 *yield 来遍历目标目录,但该生成器的缺点在于需要占用大量内存空间以存储其 Generator 对象,而且在运行时中产生大量生成器上下文切换。为此,tsconfck 作者 @dominikg 从 v2.1.1 开始在核心中用回调替代yield。 关于更多细节信息,请参阅(https://github.com/dominikg/tsconfck/pull/84/files)。 我们还注意到,Vite 4.2 使用 startsWith 和 endsWith 来检查热门 URL 中的标题头和收尾“/”符号。我们比较了 str.startsWith(‘x’) 和 str[0] === ‘x’ 的执行基准,发现 === 比 startsWith 快大约 20%,同时要比 endsWith 快上约 60%。 Vite 需要大量的正则表达式来匹配字符串,其中大部分是静态的,所以只使用单件(singletons)会好很多。Vite 4.3 就改进了正则表达式功能,使其可以被正确重用。 Vite 4.2 中包含一些自定义错误,原本希望带来更好的开发体验。但这些错误可能导致额外的计算和垃圾收集负担,进而拖慢 Vite 的速度。在 Vite 4.3 当中,我们决定不再生成某些常见的自定义错误(例如 package.json NOT_FOUND 错误),转而直接抛出原始错误以换取更佳性能。 我们计划在今年之内发布 Vite 的下一个大版本,以配合今年 9 月 Node.js 14 与 16 的生命周期结束计划。我们还发起了 Vite 5 的早期讨论与反馈收集通道,欢迎感兴趣的朋友积极参与(https://github.com/vitejs/vite/discussions/12466)。 相关阅读: Rust、Go 和 Swift 在性能和并发性方面有何差异?(https://xie.infoq.cn/article/e6e0811181133d4895e2041ac ) Rust 语言 2022 年度回顾:全球企业如何采用 Rust?(https://www.infoq.cn/article/z4MCCu8W62Je7d2fED7p) 如何使用 rust 写内核模块 (https://xie.infoq.cn/article/ce85483552f73a5b9192467fd) 性能提升 40 倍!我们用 Rust 重写了自己的项目 (https://xie.infoq.cn/article/e62c3462103893d264e749b8c) 参考链接: Webpack 创始人推出比 Webpack“快 700 倍”的 Turbopack,基于 Rust 编写:(https://www.infoq.cn/article/iKecr1k4eQMMpCaaXEDr) 前端又开撕了:用Rust写的Turbopack,比Vite快10倍?(https://mp.weixin.qq.com/s/ELzKC3rvyxGMqHZjHB5J8g) 声明:本文为 InfoQ 翻译整理,未经许可禁止转载。 你也「在看」吗? ????




1\.Vite 4.2 (babel): Vite 4.2.1 + plugin-react 3.1.0 2\.Vite 4.3 (babel): Vite 4.3.0 + plugin-react 4.0.0-beta.1 3\.Vite 4.2 (swc): Vite 4.2.1 + plugin-react-swc 3.2.0 4\.Vite 4.3 (swc): Vite 4.3.0 + plugin-react-swc 3.3.0
本文来自AI前线