Obsidian是一款强大的知识管理工具,它通过插件扩展其功能,使得用户可以根据自己的需要定制个性化的笔记体验。其中一个有趣的插件是“Banners”,它允许用户在笔记中添加和管理横幅图片。

本文将深入探讨Banners插件的使用方法、高级功能、设置选项以及安装步骤。
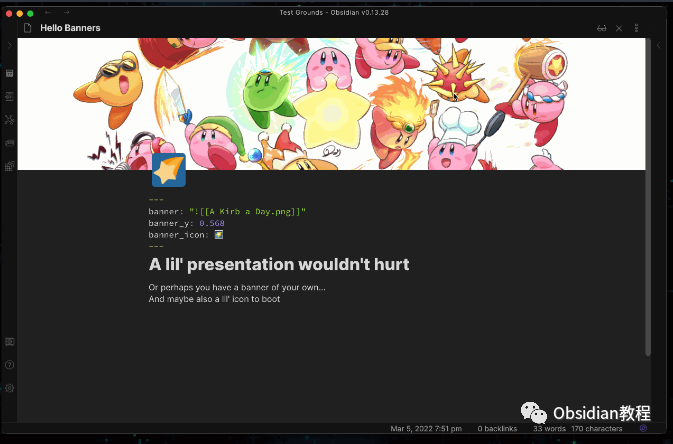
Banners插件让Obsidian的笔记更加生动有趣。它使用户能够为笔记添加横幅(Banner)图片,这些图片可以是本地图片或者网络图片的URL。此外,用户还可以调整横幅的位置、锁定横幅、添加或更改横幅上的表情符号图标。
2.1 添加和更改横幅图片
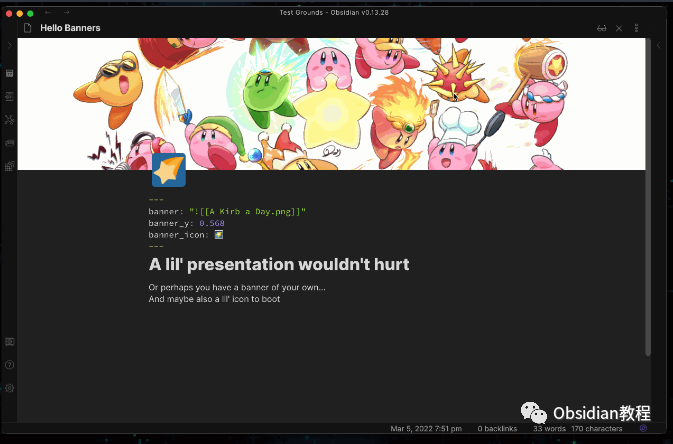
- 本地图片:在打开的笔记中,使用“添加/更改横幅图片”命令,选择本地图片作为横幅。
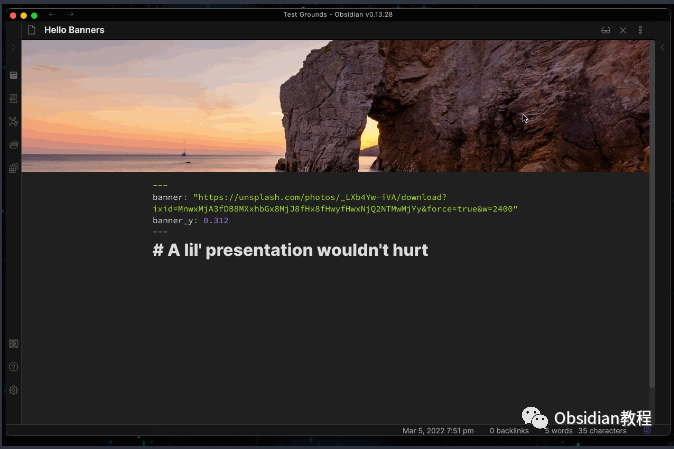
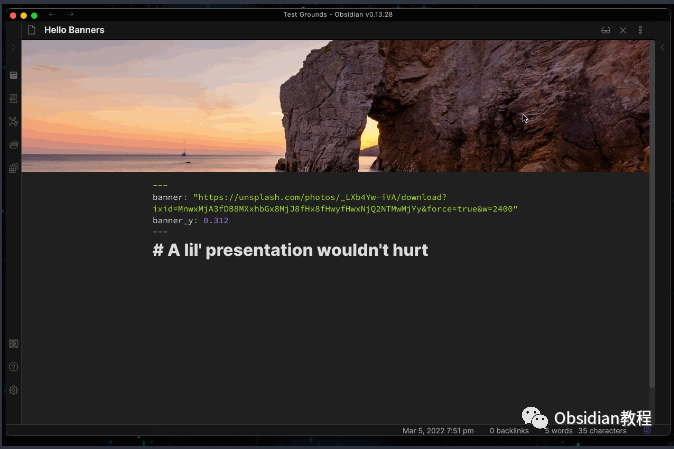
- 网络图片URL:复制图片URL后,运行“从剪贴板粘贴横幅”命令,将URL作为横幅图片。

2.2 调整横幅位置
可以通过拖动横幅图片来重新定位图片。此外,使用“锁定/解锁横幅位置”命令可以固定横幅的位置。
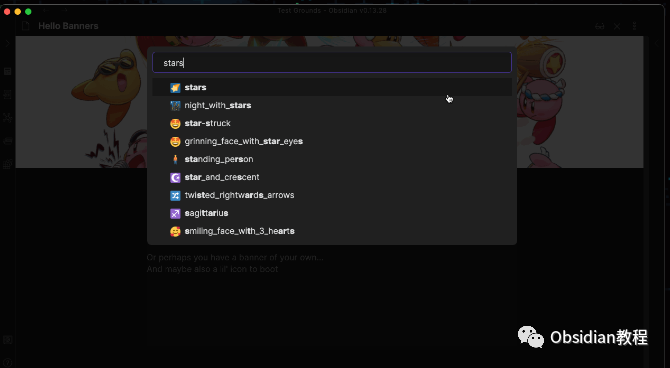
2.3 添加和更改图标
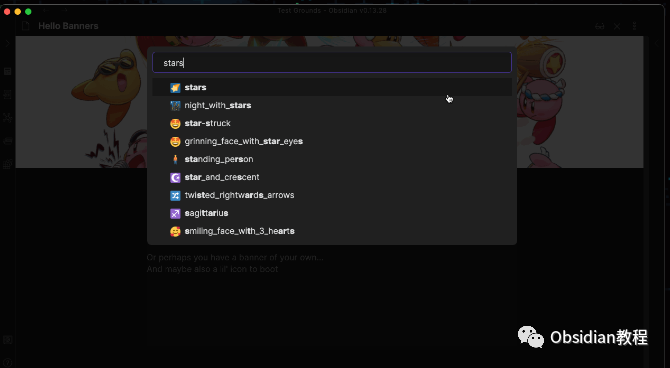
使用“添加/更改表情符号图标”命令,选择一个表情符号作为横幅图标。点击预览中的图标即可更改现有表情符号。
2.4 移除横幅或图标
Banners插件通过笔记的YAML前端数据(Frontmatter)来存储横幅信息。你可以手动输入这些信息,或者使用其他插件输入。可用的字段包括:- banner: 横幅图片的源路径(URL或内部图片链接)。
- banner_x和banner_y: 横幅的中心位置,取值范围0-1。
- banner_icon: 横幅图标,可以是表情符号或任意字符串。
4.1 横幅设置
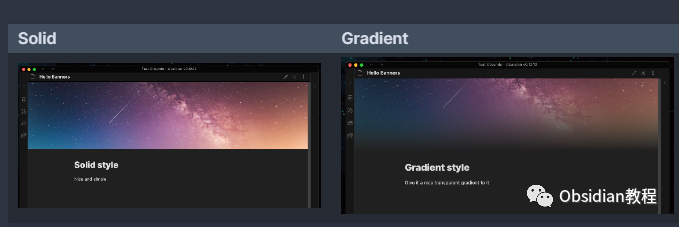
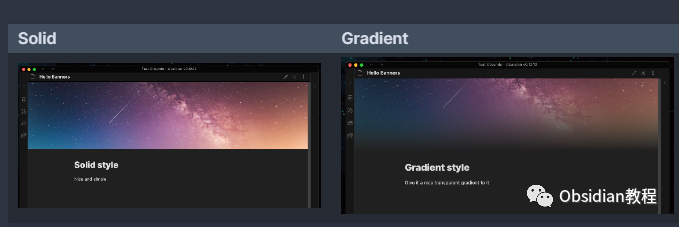
- 横幅样式:更改横幅在笔记中的外观,目前有“实心”和“渐变”两种样式。
- 在内部嵌入中显示横幅:选择是否在文件内的内联内部嵌入中显示横幅。
4.2 图标设置
- 水平对齐和垂直对齐:在笔记的边界内对齐图标,或相对于横幅底部边缘对齐。
- 使用Twemoji:使用Twitter的表情符号集替换设备上的标准表情符号。
4.3 实验性功能
1.在线安装(需要科学上网):
点击“社区插件”下的“浏览”按钮,在左上角的搜索框中搜索“LanguageTool Integration”,然后点击“安装”按钮。

因为网络原因很多同学无法直接在线安装obsidian插件,这里我已经把obsidian所有热门插件下载好了Banners插件为Obsidian用户提供了一个富有创意的方式来个性化他们的笔记体验。通过添加、管理横幅图片,用户可以使他们的笔记更加生动和吸引人。
无论是用于个人知识管理还是专业的工作笔记,Banners插件都是一个值得尝试的有趣扩展。